 If you are using Bootstrap 3, you might come into a problem where you can use .text-center to align text to center but not image. There are many different work around to solve this issue including wrapping the image within a .text-center div or overriding the .img-responsive class. Although there are many different work around to align image to center in Bootstrap 3, i just found a very convenient way to solve this issue.
If you are using Bootstrap 3, you might come into a problem where you can use .text-center to align text to center but not image. There are many different work around to solve this issue including wrapping the image within a .text-center div or overriding the .img-responsive class. Although there are many different work around to align image to center in Bootstrap 3, i just found a very convenient way to solve this issue.

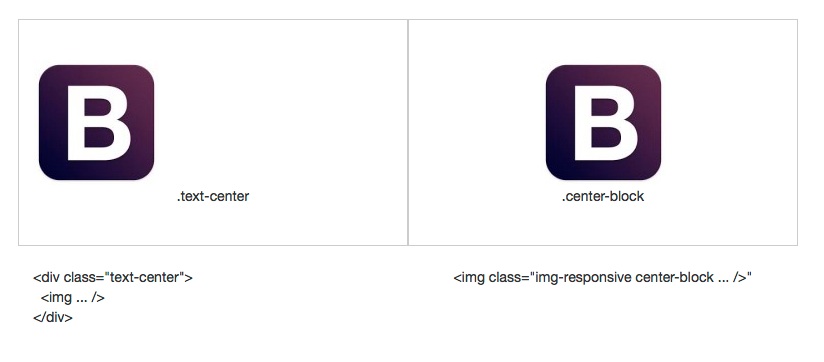
To align image to center in Bootstrap 3, you can try the code below:-
- Bootstrap v3.0.1 introduce .center-block class. You can apply this class to image tag and the image will be aligned to center. Below is the example:-
<img src="your-image/path-here.jpg" class="img-responsive center-block" />
* i prefer to use this way because it’s more clean and simple.